블로그를 운영하다 보니.. 어릴 때 다이어리를 꾸미던 것처럼
내 블로그도 남들과 다르게 꾸미고 싶다는 욕심이 생긴다.
물론 내 블로그를 많이 홍보하기 위해선 SEO(검색 엔진 최적호)도 중요하지만...
매일 블로그에 접속하면 가장 맘에 안 들었던 게 바로 너무 평범한 저 폰트...

직장에서야 PPT 자료나 워드 자료를 만들 때 기본적으로 제공된 폰트로 사용할 수밖에 없지만..
블로그는 오로지 나의 만족을 위한 공간이기 때문에 게시글을 올릴 때도 그렇고 블로그 전체를 꾸미고 싶다는 생각이 든다.
그래서 오늘은 내 블로그의 폰트를 변경해보려고 한다.
티스토리 블로그 구글 폰트를 활용하여 전체 폰트 변경하는 방법
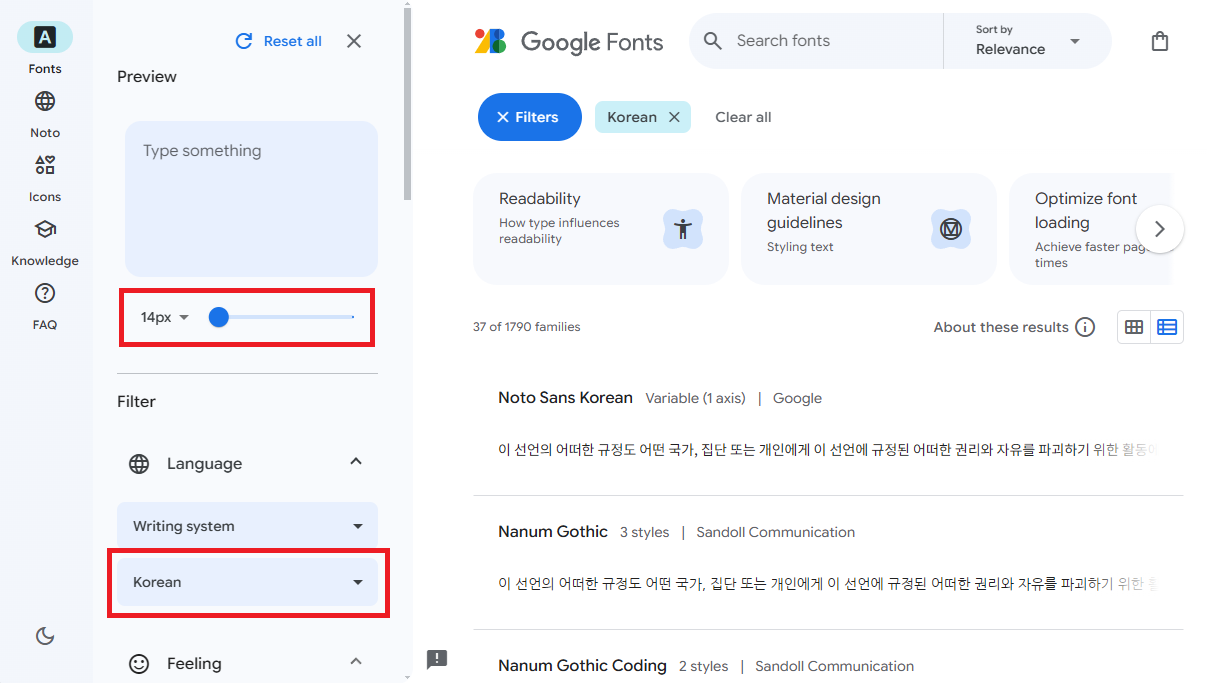
1. 구글 폰트 사이트에 접속하여 Language(언어)를 Korean(한글)로 변경한다.

부가 설명
구글 폰트 사이트 외에 눈누(https://noonnu.cc) 라는 사이트에서도 무료 폰트를 제공합니다.
폰트를 적용하는 방법은 동일하므로 해당 게시글은 구글 폰트 사이트를 통해 폰트를 변경하는 방법을 올립니다.
또한 폰트 사이즈를 40px에서 14px로 변경하여 보는 것이 좋습니다.
이유는 블로그의 기본 폰트 사이즈가 16px이라 실제로 적용하면 폰트 사이즈가 작아져
크게 볼 때와는 매우 달라지기 때문에 작은 사이즈로 봤을 때 직관적인 폰트를 사용하는 것이 좋습니다.
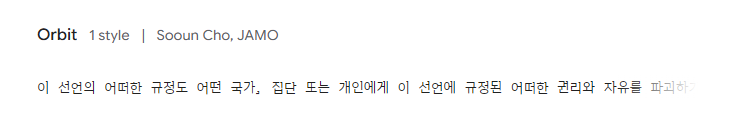
2. 한글 폰트 중에 변경하고 싶은 폰트를 골라 클릭한다.


부가 설명
처음에 Dongle 폰트가 맘에 들어서 블로그에 적용했었는데
위 사진처럼 40px로 볼 때와 달리 기본 사이즈(16px)로 바뀌니 폰트가 너무 작아져 보기 불편해졌습니다..ㅠㅠ
그래서 폰트를 선택할 때 폰트 사이즈를 작게 하고 보는 것이 좋습니다.
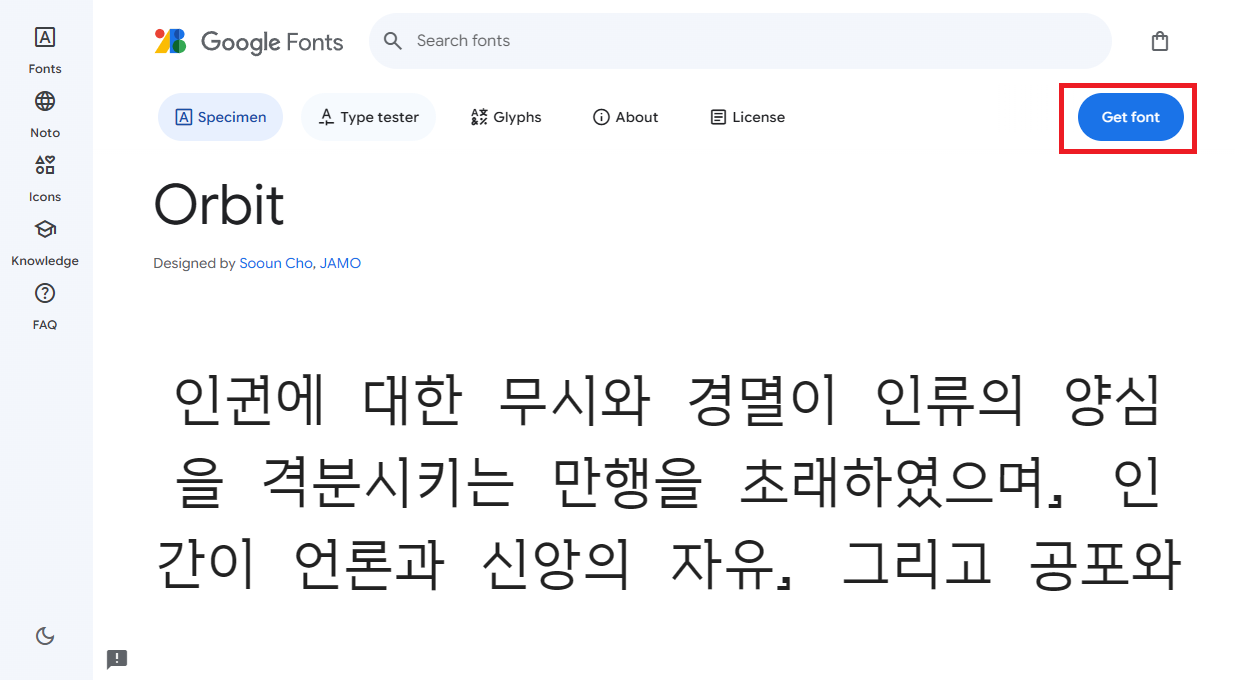
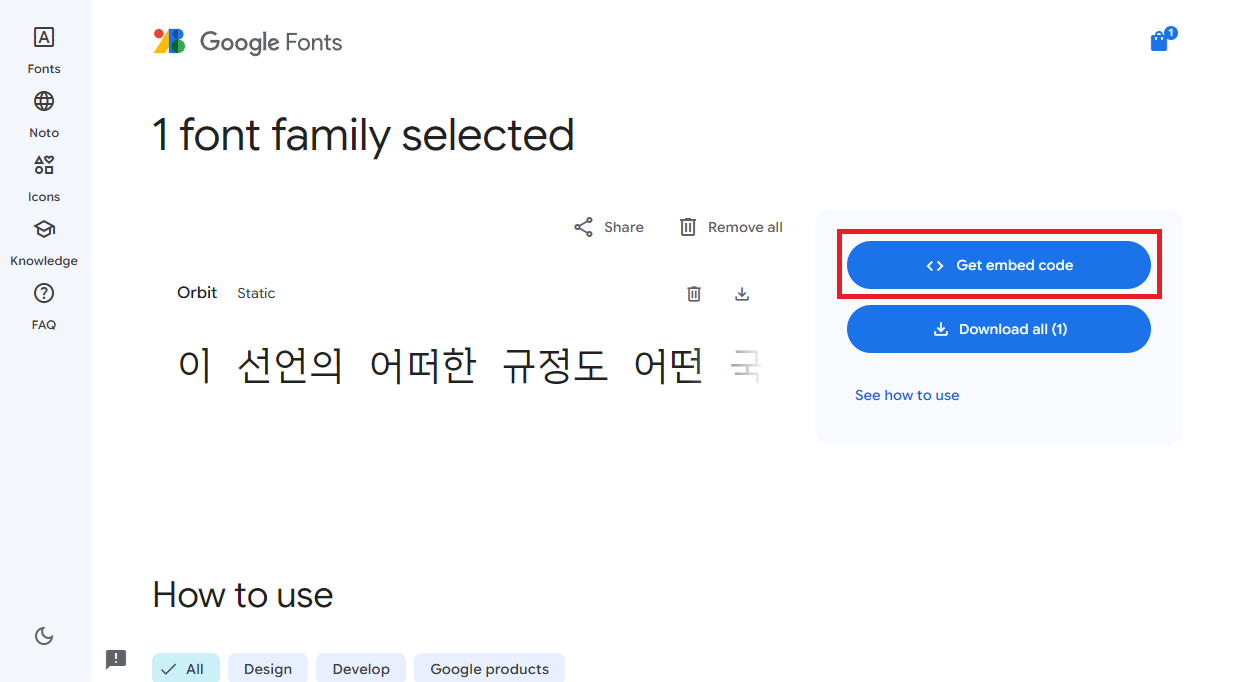
3. 폰트를 선택했으면 [Get font] 클릭. [Get embed code]를 클릭해 코드를 확인한다.



인용구
폰트를 다운로드하여 블로그에 업로드하는 방법도 있으나
해당 예제에서는 폰트 다운로드 없이 폰트 주소를 불러와 적용하는 방법으로 설명합니다.
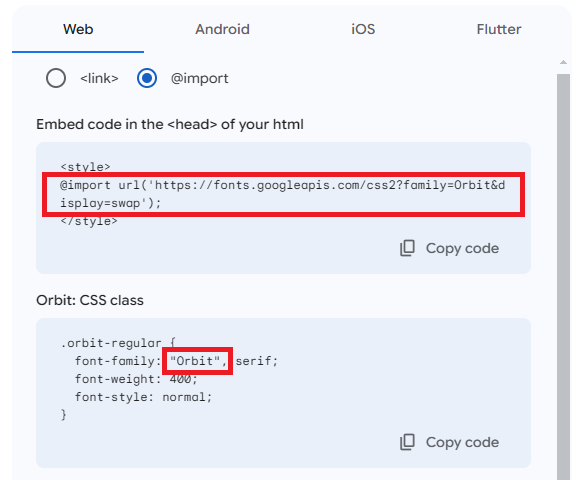
또한 블로그의 CSS에 적용하기 위해 [Web] 클릭 - [@import]를 클릭하여 코드를 불러옵니다.
4. 티스토리 블로그의 [관리]에 들어가 좌측 메뉴에서 [스킨 편집]을 클릭한다.

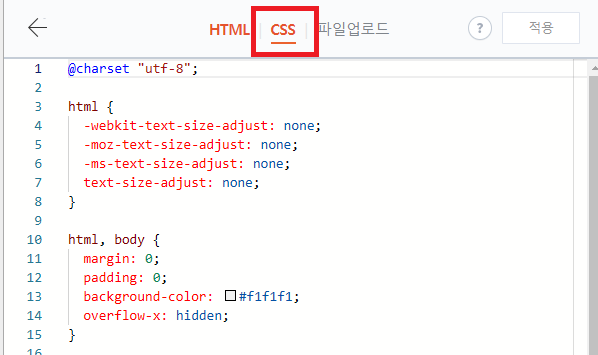
5. 스킨 편집 창에서 [html 편집]을 클릭 후, [CSS]를 클릭한다.


인용구
스킨 편집은 현재 내 블로그에 적용된 스킨에 대한 코드가 담겨있습니다.
만약 예제 외의 코드를 잘못 수정하면 블로그 동작이 안될 수도 있으니 반드시 주의하여 예제를 따라주시길 바랍니다.
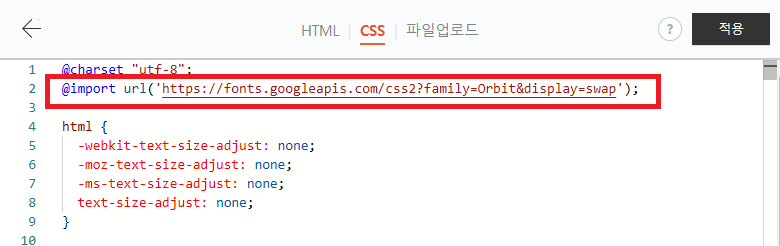
6. 구글 폰트에서 불러온 코드를 블로그 CSS코드에 붙여 넣기 한다.


구글 폰트에서 네모칸의 코드만 복사하여 블로그 스킨 CSS에서 첫 줄의 @charset "utf-8"; 다음줄에 붙여 넣기 합니다.
인용구
저도 폰트 변경 방법을 배우기 위해 여러 사이트를 돌아다녀 봤는데 블로그 스킨 때문인지 적용 방법이 조금씩 틀렸습니다.
참고로 제가 사용하는 티스토리 블로그 스킨은 [Square]입니다.
다른 스킨도 가능하리라 생각하지만.. 코드 수정 전에 CSS코드 전체를 따로 백업 후 적용해 보시길 바랍니다.
추가로 해당 예제는 위 3번 항목에서 가져온 구글 폰트 코드에서 네모칸의 부분만 사용합니다.
여기서부터 주의!
7. CSS코드에서 Ctrl+F 키를 눌러 [font-family:]를 검색해 폰트명을 추가한다.

인용구
위에서 언급했지만 여기서부터는 설명하는 사람들마다 다 조금씩 달랐던 부분입니다.
어떤 분은 body{ } 안의 font-family에 추가하라고 하는데 제가 사용하는 스킨 때문인지
제 CSS코드에선 body{ } 단독으로만 구성된 셀렉터가 없고 위처럼 html, body가 묶여 있거나
body가 다른 셀렉터와 묶여있는 구성으로 되어있었습니다.
CSS코드에서 font-family: 를 검색해 body에 있는 font-family에 구글 폰트의 폰트 명을 추가하시면 됩니다.
8. 상단의 [적용] 버튼을 누르고 미리보기 화면의 [미리보기] 버튼을 눌러 변경된 폰트를 확인한다.
 폰트 적용하기 전 |
 폰트 적용 후 |
인용구
추가로 제 스킨을 기준으로 위까지 코드를 추가해서 적용하면 메뉴, 상단, 하단의 폰트만 적용되고
게시글의 본문은 적용이 안 됐습니다. 만약 게시글의 폰트도 적용하길 원하시면 다음 항목을 참고하시길 바랍니다.
또한 폰트를 적용한 후 미리보기를 통해 원하는 스타일의 폰트를 변경하며 자신에게 맞는 폰트를 선택하시면 됩니다.
9. font-family를 검색하다 보면 아래와 같이 전체 공통 주석이 있는 font-family에도 폰트를 추가한다.

font-family를 검색해 보면 /* 전체 공통 */ 주석이 있는 부분의 셀렉터 내 font-family에 폰트명을 추가합니다.
 본문 글 폰트 변경 전 |
 본문 글 폰트 변경 후 |
인용구
제 스킨의 경우 #article-view 셀렉터 내의 font-family에 새로운 폰트를 추가해야 게시물 본문의 폰트가 변경됨을
확인하였습니다. 스킨에 따라 CSS코드가 조금씩 다르나,
font-family를 검색해 보면 'font-family: -apple-system, BlinkMacSystemFont, ...'와 같이
폰트가 여러 개 있는 font-family에 신규 폰트를 추가하여 미리보기를 통해 폰트가 변경되었는지 확인하시길 바랍니다.
또한 게시글의 폰트는 게시글 작성화면에선 적용이 안 되는 것처럼 보입니다.
게시글 작성 후 '미리보기'나 업로드를 하면 본문에선 폰트가 적용됩니다.
이번 예제와 같이 스킨 편집을 통해 폰트뿐 아니라 여러 가지 블로그의 기본적인 설정을 변경할 수 있습니다.
이는 블로그를 좀 더 깔끔하고 보기 좋게 해 주지만 잘 모르고 이것저것 코드를 수정한다면
스킨을 초기화를 해야 하는 위험도 존재하므로 조금씩 배워서 사용하시길 바랍니다.
'■ 일상 Story > 블로그 정보' 카테고리의 다른 글
| 블로그 본문에 과도한 에드센스 광고 제거하는 방법 (0) | 2025.01.11 |
|---|